함수 인자를 던져줄 때, 객체 구조분해로 넘길 수있다.
여기서 조금더 안전하게 쓰기 위해선 그 인자값이
비어있다면 throw를 던져주어도 좋다.

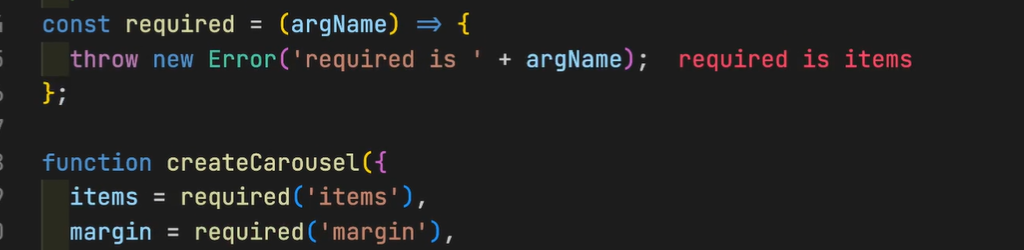
위 사진은 required 함수를 따로 선언하여 필수인 요소들을 기입하지 않는다면 throw 예외를 주는 코드이다.
기본값 사용하기 => || 또는 ?? 써도 좋다. (앞선 포스팅서 다룸)
또는 = 로 넣을 수도 있다.
const func = function ( {name = "" , age = 0 , height = 0 } = {} ) {
...some logic
}
// 기본값이 각각 "", 0, 0 으로 기입.
// 아예 아무것도 기입하지 않는다면 빈객체가 인자의 기본 값이 된다.0'언어 > Javascript' 카테고리의 다른 글
| [짧] apply에 관해.. (0) | 2022.10.06 |
|---|---|
| async 콘솔에 찍어본 기록 (0) | 2022.08.19 |
| PS속 스프레드 문법과 Rest문법 분석 과정 (0) | 2022.08.18 |
| 집합의 교집합 차집합 대칭차집합 (0) | 2022.08.14 |
| Array.prototype.join() (0) | 2022.08.12 |