이번 포스팅은 마지막 CSS정리를 해보는 글입니다.
상속
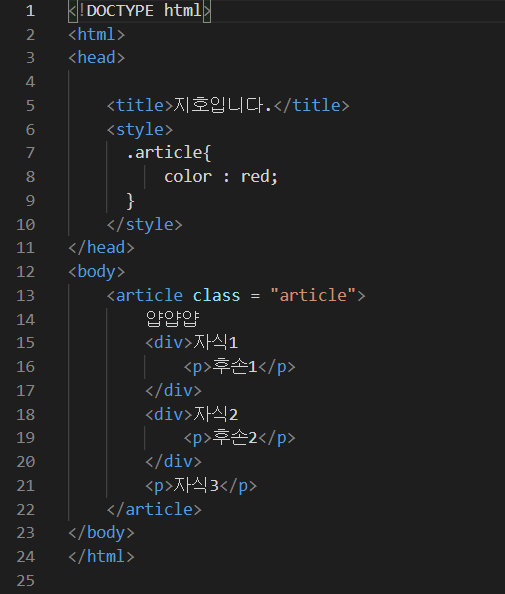
상속은 부모나 조상 요소에 적용된 CSS 프로퍼티를 자식 혹은 후손 요소가 물려받는 것입니다.

위의 코드를 실행해 보면 , article의 얍얍얍만 빨갛게하고싶은데 전부 빨게지는게 보일것입니다. 이는 이렇게 편하게 상속을이용해 한꺼번에 내부 태그들의 색상을 바꾸는 것입니다.
하지만 모든 프로퍼티가 상속되는것이 아닙니다. width나 height margin padding등 상속이 되지않은것도 많습니다.
상속 여부는
https://www.w3.org/TR/CSS21/propidx 링크에서 확인 가능합니다.
상속이 되지 않는 프로퍼티를 값을 상속받기를 원한다면, inherit를 써주면 됩니다.
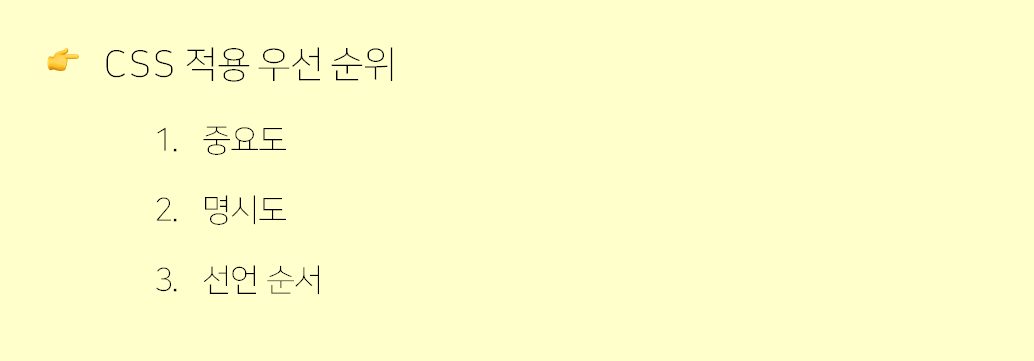
제일 처음 css가 뭐라했는지 기억하실겁니다. cascading style sheet인데 여기서 cascading을 드디어 설명드립니다. 이는 적용 우선순위입니다.이 적용우선순위에는 순서가있습니다. 중요도 명시도 선언순서입니다.

중요도는 css가 어디에 선언됬는지에 따라 우선순위가 달라집니다.

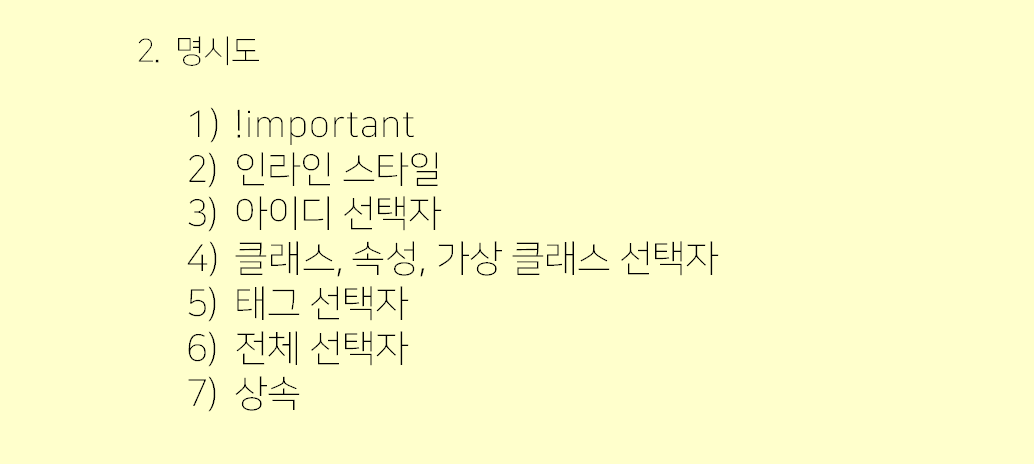
그다음 명시도에따라서도 우선순위가 달라집니다.

마지막으로 선언순서에 따라서도 스타일이달라집니다. 나중에 선언된 스타일이 우선적용됩니다.
'개발 > Web Front-End' 카테고리의 다른 글
| mvc 도전기 (0) | 2022.08.04 |
|---|---|
| [Web front-end] script 위치와 defer async (0) | 2022.07.24 |
| [Web Fe] CSS 정리하기 3 (0) | 2021.06.19 |
| [Web Fe] CSS정리하기 2 (0) | 2021.06.18 |
| [Web Fe] CSS 정리 하기 1 (+BootStrap) (0) | 2021.06.17 |

